- week
- days
- Hours
- Minutes
- Seconds



.jpg)
.jpg)
.jpg)
.jpg)
.jpg)

آذران وب با بیش از 21 سال سابقه در طراحی سایت، در کنار شماست
برای شروع کسب و کار خود در بستر اینترنت ،جهت طراحی سایت یا طراحی فروشگاه آنلاین ،آذران وب در تمامی مراحل در کنار شما خواهد بود کارشناسان آذران وب به شما کمک میکند تا سایت مورد نظر خود را با متفاوت ترین طراحی راه اندازی نمایید.ورود به دنیای اینترنت و شروع کسب و کار آنلاین شما نیازمندطراحی سایت و یا طراحی فروشگاه اینترنتی آنلاین می باشد، تا بتوانید در بستر وب خدمات خود را معرفی کنید و یا محصولات خود را به فروش برسانید.آذران وب با استفاده از آخرین متد روز دنیا در طراحی سایت و طراحی فروشگاه اینترنتی در کنار شما خواهد بود.
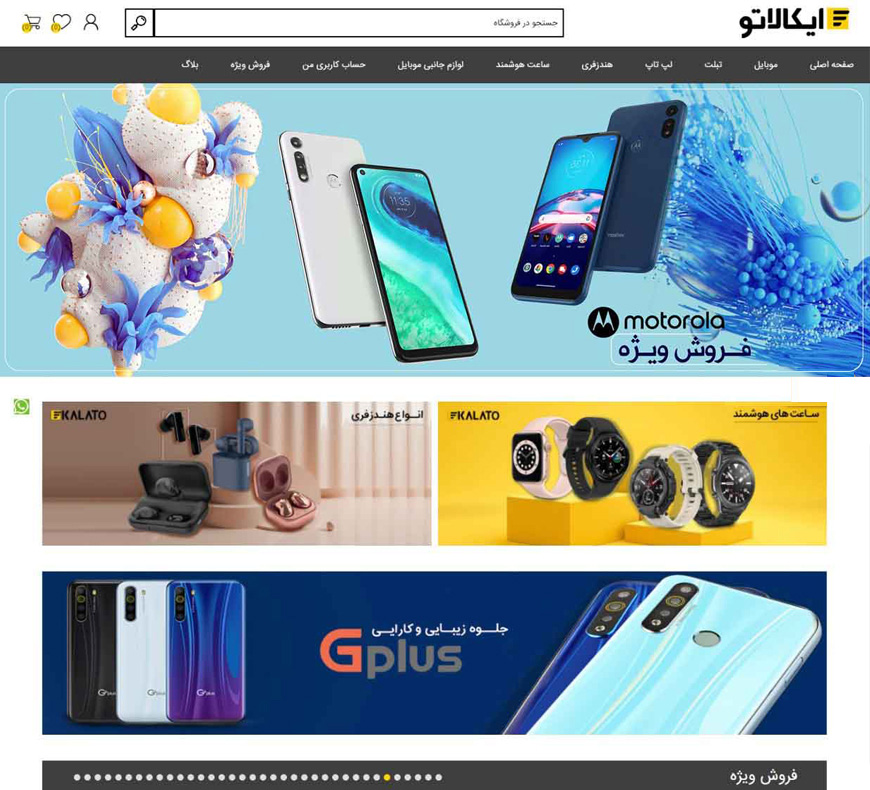
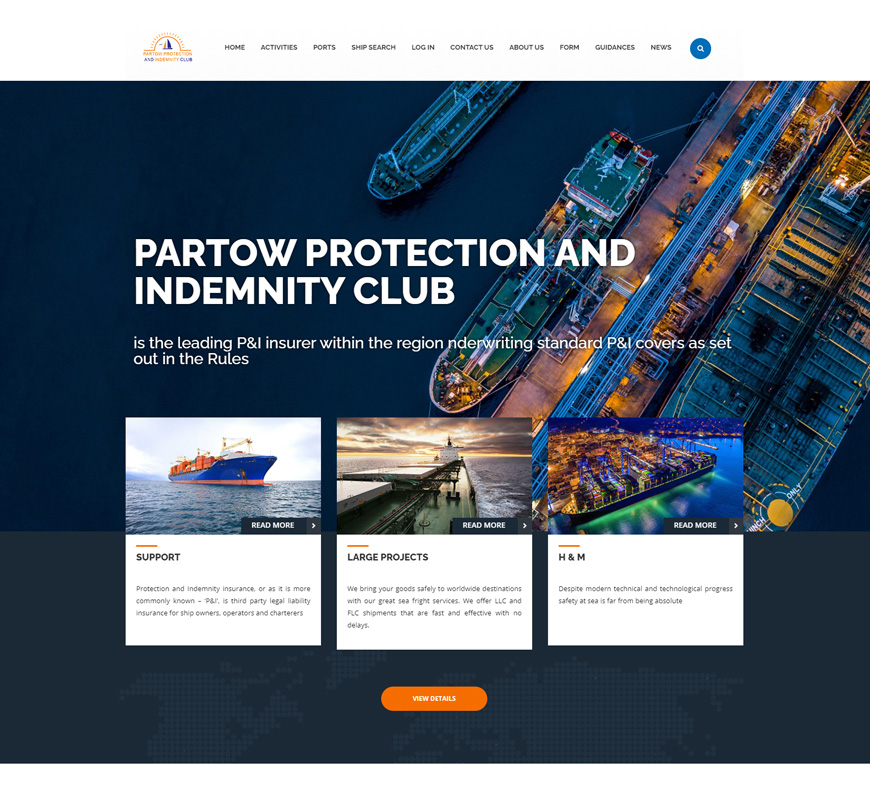
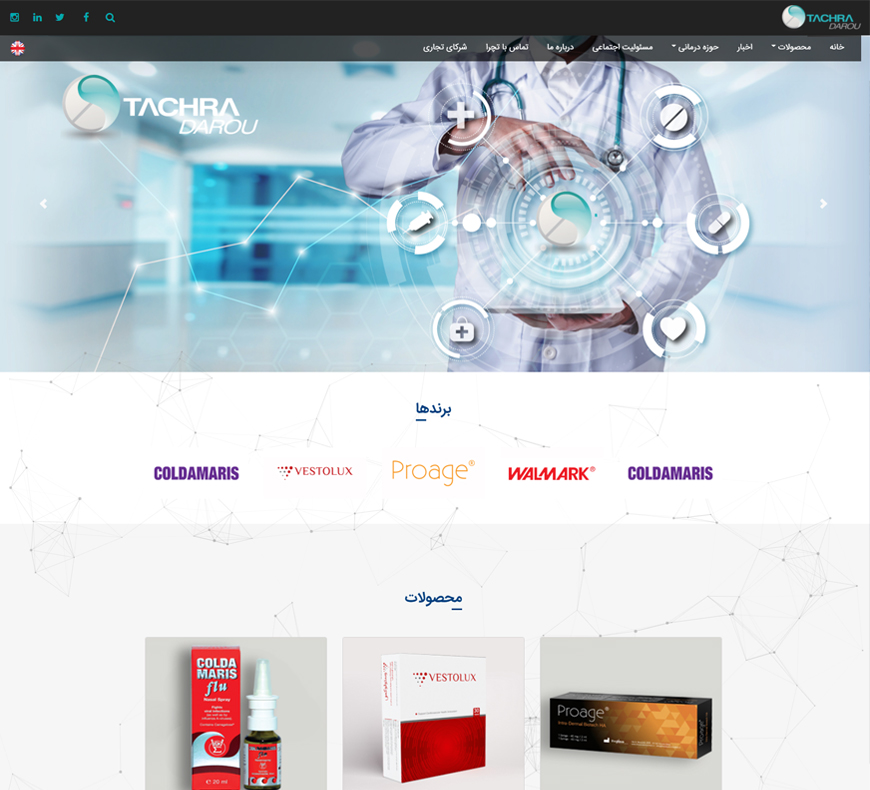
برای دیدن نمونه های بیشتر کلیک کنید
چرا آذران وب را انتخاب کنیم؟
طراحی یک وب سایت شامل فرایندی است که در آن صفحات و اجزای مختلف یک وب سایت ایجاد و طراحی میشوند. طراحی وب سایت شامل جنبههای زیادی مانند طراحی ظاهری (UI)، تجربه کاربری (UX)، توسعه کدهای برنامه نویسی و ساختاردهی محتوا است. در طراحی یک وب سایت، مهمترین مراحل عبارتند از:
تعیین هدف: قبل از شروع به طراحی وب سایت، باید هدف و نیازهای سایت را مشخص کنید. ممکن است بخواهید یک وب سایت شخصی، تجاری، اطلاعاتی یا دیگر نوعی وب سایت را طراحی کنید
تحقیق و بررسی: قبل از طراحی یک وب سایت، بهتر است بازار هدف، رقبا، نیازهای کاربران و محدودیتهای فنی را بررسی کنید. این اطلاعات به شما کمک میکنند تا یک طراحی مناسب و کارآمد را پیادهسازی کنید
ظاهری (UI): در این مرحله، شما باید طرحی برای صفحات واحد وب سایت خود ایجاد کنید. این شامل انتخاب رنگ بندی، فونت، تصاویر و سایر عناصر ظاهری میشود. میتوانید از ابزارهای طراحی گرافیکی مانند فتوشاپ، ایندیزاین و یا ابزارهای طراحی وب مثل فیگما و زیپلین استفاده کنید.
تجربه کاربری (UX): در این مرحله، باید تجربه کاربری بهتری را برای بازدیدکنندگان وب سایت خود فراهم کنید. این شامل طراحی ساختار منوها، ناوبری، فرم ها و سایر اجزایی است که باعث راحتی و سهولت استفاده کاربران میشود.
توسعه و برنامهنویسی: در این مرحله، کدهای برنامهنویسی را برای پیادهسازی و توسعه وب سایت خود نوشته و اجرا میکنید. ابزارها و زبانهای برنامهنویسی مختلفی مانند HTML، CSS، JavaScript، PHP،Asp.net، Python و غیره ممکن است در این مرحله مورد استفاده قرار گیرند.
بهینهسازی برای موتورهای جستجو (SEO): پس از تکمیل طراحی وب سایت، مهم است که آن را براین مرحله طراحی سایت را کامل میکنید. بهینهسازی برای موتورهای جستجو (SEO) شامل بهبود رتبه سایت شما در نتایج جستجو، استفاده از کلمات کلیدی مناسب، بهینهسازی سرعت بارگیری سایت و سازگاری با دستگاههای مختلف است.
آزمایش و ارزیابی: پس از تکمیل طراحی و توسعه، باید سایت را آزمایش و ارزیابی کنید. از این طریق مطمئن شوید که همه صفحات و عناصر به درستی کار میکنند و تجربه کاربری بهینه ارائه میشود.
راهاندازی و نگهداری: پس از تأیید سایت، میتوانید آن را روی سرورها و دامنه عمومی قرار دهید. همچنین، برای حفظ سایت و بهروزرسانی منظم، باید نگهداری و پشتیبانی مناسبی را فراهم کنید.
در ضمن، برای طراحی وب سایت میتوانید از ابزارها و پلتفرمهای ساخت وب سایت مانند WordPress، Joomla، Drupal و یا زبانها و فریمورکهای برنامهنویسی مانند HTML، CSS، JavaScript، PHP، Python و غیره استفاده کنید. همچنین، در صورت نیاز میتوانید به کمک یک تیم طراحی و توسعه وب سایت حرفهای آذران وب و با بهره مندی از نرم افزار طراحی سایت آذران وب و تجربه 21 سال در این حوزه از انجام با کیفیت تمام مراحل بالا اطمینان حاصل نمایید.
دموی پنل مدیریت
CMS که کوتاه شده کلمات Content Management System است، به افرادی که مهارت برنامه نویسی ندارند امکان ساخت یک وب سایت یا طراحی سایت را می دهد . مهمترین ویژگی یک CMS درج ساده اطلاعات در وب سایت است.
متن خود را در یک محیط ویرایشگر می نویسید، ظاهر متن (فونت، سایز، رنگ، جانمایی) را مشخص می کنید، برای اطلاعات خود یک عکس قرار می دهید و در کمتر از چند دقیقه در وب سایت خود آپلود کنید. البته این یکی از هزاران کاری است که یک "سیستم مدیریت محتوا یا CMS" برای شما انجام می دهد.
برای مشاهده دموی پنل مدیریت کلیک کنید
پکیج های طراحی سایت
خلاصه ای از امکانات هر پکیج (برخی از پکیج ها دارای چند پکیج زیرمجموعه هستند)
در کنار شما هستیم
با تیم حرفه ای آذران وب، در کنار شما هستیم.

آموزش و پشتیبانی
جلسات آموزشی در خصوص درج محتوا در سایت و چگونگی کار با کنترل پنل مدیریت محتوا سایت برای شما برقرار می گردد، شما می توانید در هر زمان با پشتیبان سایت خود در ارتباط باشید و جهت رفع سوال های پیش آمده با پشتیبان طراحی سایت خود تماس بگیرید و یا مسائل و درخواست های خود را در خصوص سایت در سامانه تیکت آذران وب ثبت نمایید تا پشتیبان سایت شما در کمترین زمان به درخواست های شما پاسخ بدهد.
در روند اجرای پروژه طراحی سایت ، طرح های دمو اولیه به مشتری تحویل داده می شود تا مشتری قدرت انتخاب و ارزیابی طرح سایت را داشته باشد. پس از تائیدیه دمو طراحی سایت ، نرم افزار مدیریت محتوای سایت CMS بر روی هاست (هاست لینوکس یا هاست ویندوز) مورد نظر شما نصب می شود و طراحی سایت نهایی برای شما اعمال می گردد.
گفتگو و نیازسنجی
با توجه به نوع پروژه و درخواست های شما برای طراحی سایت مراحلی وجود دارد. در ابتدا جهت آشنایی هدفمند مشتریان با تیم طراحی سایت آذران وب در خصوص پروژه طراحی سایت ، مشاوره ای حضوری (و یا غیر حضوری ) انجام می شود. در این گفتگو با توجه به مدت زمان و همچنین روند اجرای پروژه و چگونگی عملکرد ما در طراحی سایت برای مشتریان مشخص می شود.
طراحی سایت خود را با آذران وب تجربه کنید
تماس با ما01
نیازسنجی و برنامه ریزی ساخت سایت
مهمترین مرحله پروژه طراحی سایت بررسی نیازهای مشتری و شناخت کسب و کار مشتری برای طراحی سایت می باشد. سایت شما دارای چه امکاناتی باشد و چه نیازهایی از کاربر را بر طرف سازد درخواست های مشتری در قالب پروپوزال مستند می شود و به تائید طرفین می رسد.
02
طراحی اولیه قالب سایت
طراحی گرافیکی اولیه سایت نخستین مرحله از طراحی سایت است. در این مرحله نمایش خروجی وب سایت در صفحه اصلی ، طراحی اولیه سایت و آنچه کاربر می بیند نمایش داده می شود. سپس با تائید کارفرما ادامه روند طراحی سایت انجام می شود
03
04
ورود اطلاعات اولیه سایت
پس از اتمام برنامه نویسی سایت ، مرحله ورود اطلاعات اولیه سایت آغاز می شود. در این مرحله طراحی سایت انجام شده است و باید اطلاعات اولیه وارد سایت بشود
05
تحویل سایت و آموزش کار با کنترل پنل
پس از اتمام مراحل طراحی سایت با توجه به نیاز کارفرما بین یک تا چند جلسه به مدت 2 ساعت آموزش کار با کنترل پنل سایت ارائه خواهد شد. در این جلسه تمامی امکانات سایت و نحوه کارکردن با کنترل پنل سایت آموزش داده می شود
